盒模型
盒模型
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,而我们使用最广泛的“盒子”有块级盒子和内联盒子,两者在页面流和元素之间表现不同的行为。
块级盒子:
盒子会在内联的方向上扩展并占据父容器在该方向上的所有可用空间,在绝大数情况下意味着盒子会和父容器一样宽
每个盒子都会换行
width和height属性可以发挥作用内边距(padding), 外边距(margin) 和 边框(border) 会将其他元素从当前盒子周围“推开”
内联盒子
盒子不会产生换行。
width和height属性将不起作用。垂直方向的内边距、外边距以及边框会被应用但是不会把其他处于
inline状态的盒子推开。水平方向的内边距、外边距以及边框会被应用且会把其他处于
inline状态的盒子推开。
内联盒子和块级盒子可以通过display属性来转变。
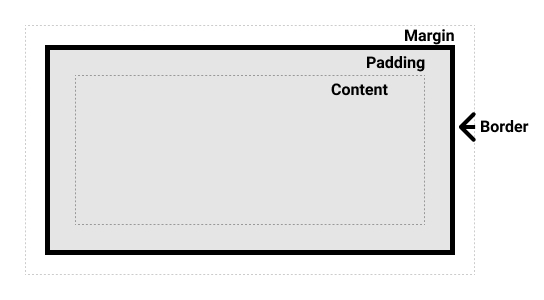
接下来我们来讨论下什么是盒模型,盒模型定义了我们前面所说的盒子的结构——内容、内边距、边框、外边距,因为我们所看到的页面正是由一个个盒子组成的,因此理解盒模型对于学习页面构建十分重要。值得注意的是,完整的 CSS 盒模型应用于块级盒子,内联盒子只使用盒模型中定义的部分内容。
前面说到盒模型定义了盒的结构,下面我们来详细介绍一下盒模型的结构,在css中组成一个块级盒子需要
内容。大小可以通过
width和height设置内边距。在边框和内容之间的空白区域,大小通过
padding设置边框。边框包裹内容和内边距,大小通过
border相关属性设置外边距。最外面的区域,是盒子与其他元素之间的区域,大小通过
margin相关属性设置。

外边距和内边距
内边距通过padding相关属性控制,外边距通过margin属性控制。
margin属性可正可负,但padding属性只能为正。这很好理解,margin外边距影响着盒子外部的位置,外边距为正时推开其他元素,为负时则收缩空间,而内边距不需要收缩空间,收缩空间会导致内容和边框重叠,因此内边距不能为负。
外边距另一个非常需要注意的点就是可能会出现折叠现象。
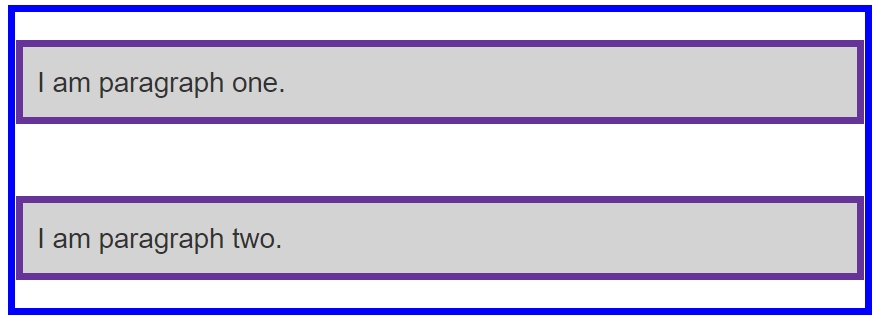
在下面的例子中,我们有两个段落。顶部段落的页 margin-bottom为50px。第二段的margin-top 为30px。因为外边距折叠的概念,所以框之间的实际外边距是50px,而不是两个外边距的总和。

标准盒模型和怪异盒模型
盒模型又分为标准盒模型和怪异盒模型。标准盒模型就是默认的盒模型。标准盒模型和怪异盒模型的区别是
标准盒模型的
width和height属性设置的是内容的大小怪异盒模型的
width和height属性设置的是内容 + 内边距 + 边框的大小
标准盒模型和怪异盒模型可以通过css属性box-sizing来改变,box-sizing默认值是content-box,即标准盒模型,如果要改为怪异盒模型可以设置为border-box
最后更新于